Créez votre thème personnalisé pour Piwik
Saviez-vous que l’apparence de Piwik peut être modifiée contrairement à celle de Google Analytics?
Il vous suffit d’installer un thème téléchargeable depuis la Marketplace.
Dans ce tutoriel, vous allez apprendre à créer votre propre thème à l’image de votre entreprise, pas à pas.
Avant de débuter la création d’un thème sur Piwik, il faut que vous ayez un environnement de développement fonctionnel.
- Configurer un environnement de développement sous Windows.
- Configurer un environnement de développement sous Ubuntu.
- Avoir une installation de Piwik fonctionnelle sur un serveur local.
- Avoir un éditeur de code.
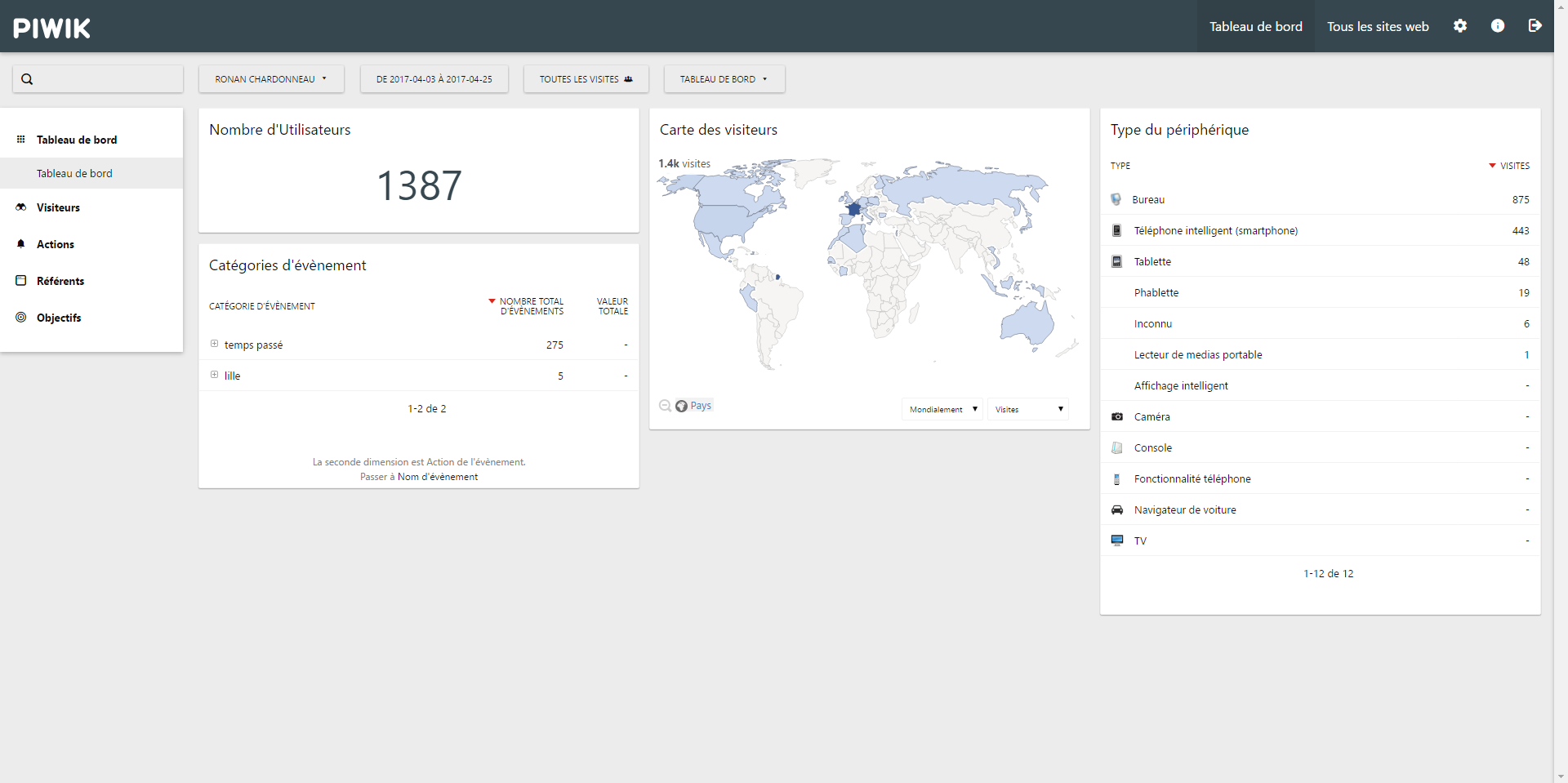
Par défaut votre thème Piwik ressemble à celui ci :
Créer un thème Piwik
Il faut savoir que Piwik considère un thème comme un plugin, c’est pour ces raisons que le panel de gestion des thèmes est accessible depuis le gestionnaire des plugins.
Pour débuter, ouvrez votre invite de commande, (sur Windows appuyez sur Windows+R) et écrivez ‘cmd’, puis cliquez sur ‘ok’.
Rendez-vous dans le dossier de votre installation Piwik, copier le chemin du dossier et exécutez la commande suivante :
cd C:/wamp64/www/piwik
Ensuite activez le mode développement de Piwik
php console development:enable
Maintenant que votre environnement est prêt, créez le thème.
par défaut, un thème Piwik est constitué de la même manière qu’un plugin.
C’est pour cela qu’après avoir exécuté cette commande :
php console generate:theme
L’invite de commande vous demande les éléments suivants :
- Nom de plugin (MonPlugin)
- Description du plugin (Ma description)
- Version du plugin (Laisser vide)
Votre plugin contenant un thème vierge est maintenant créé, rendez-vous dans votre interface d’administration pour l’activer
Puis dans Système -> Plugin -> MonPlugin -> Activer
Ensuite aller sur l’interface de gestion des thèmes en cliquant sur le lien dans le paragraphe en haut de la page
Personnaliser son thème Piwik
Il faut savoir que Piwik utilise le langage {LESS} pour gérer le style de son apparence.
Cependant il n’est pas nécessaire de savoir coder en {LESS} pour modifier son thème, vous pouvez très bien écrire en CSS classique dans un fichier LESS.
Par défaut, le code ajouté dans le fichier piwik/plugins/MonPlugin/stylesheets/theme.less sera placé en fin du bloc de style général, ce qui aura pour effet d’overrider le code déjà présent.
Pour que vos modifications soient pris en charge, il faudra vider le cache du navigateur entre chaque sauvegarde ou supprimer le fichier temporaire avec cette commande :
rm tmp/assets/asset_manager_global_css.css
Piwik propose une documentation regroupant l’ensemble des variables LESS utiles pour une modification rapide et uniforme et des couleurs.
Documentation Officielle Piwik
Lors de la création de votre thème, Piwik a généré ces quelques lignes de code qui vous permettent de modifier de manière générale l’apparence de votre thème.
@theme-fontFamily-base: Arial, Verdana, sans-serif; @theme-color-brand: #5793d4; @theme-color-background-base: #d9e0e3; @theme-color-header-background: #0091ea; @theme-color-widget-title-background: #80d8ff; @theme-color-widget-title-text: #01579b; @theme-color-menu-contrast-text: #0091ea; @theme-color-menu-contrast-textActive: #006064; @theme-color-menu-contrast-textSelected: #00838f; @theme-color-menu-contrast-background: #e1f5fe;
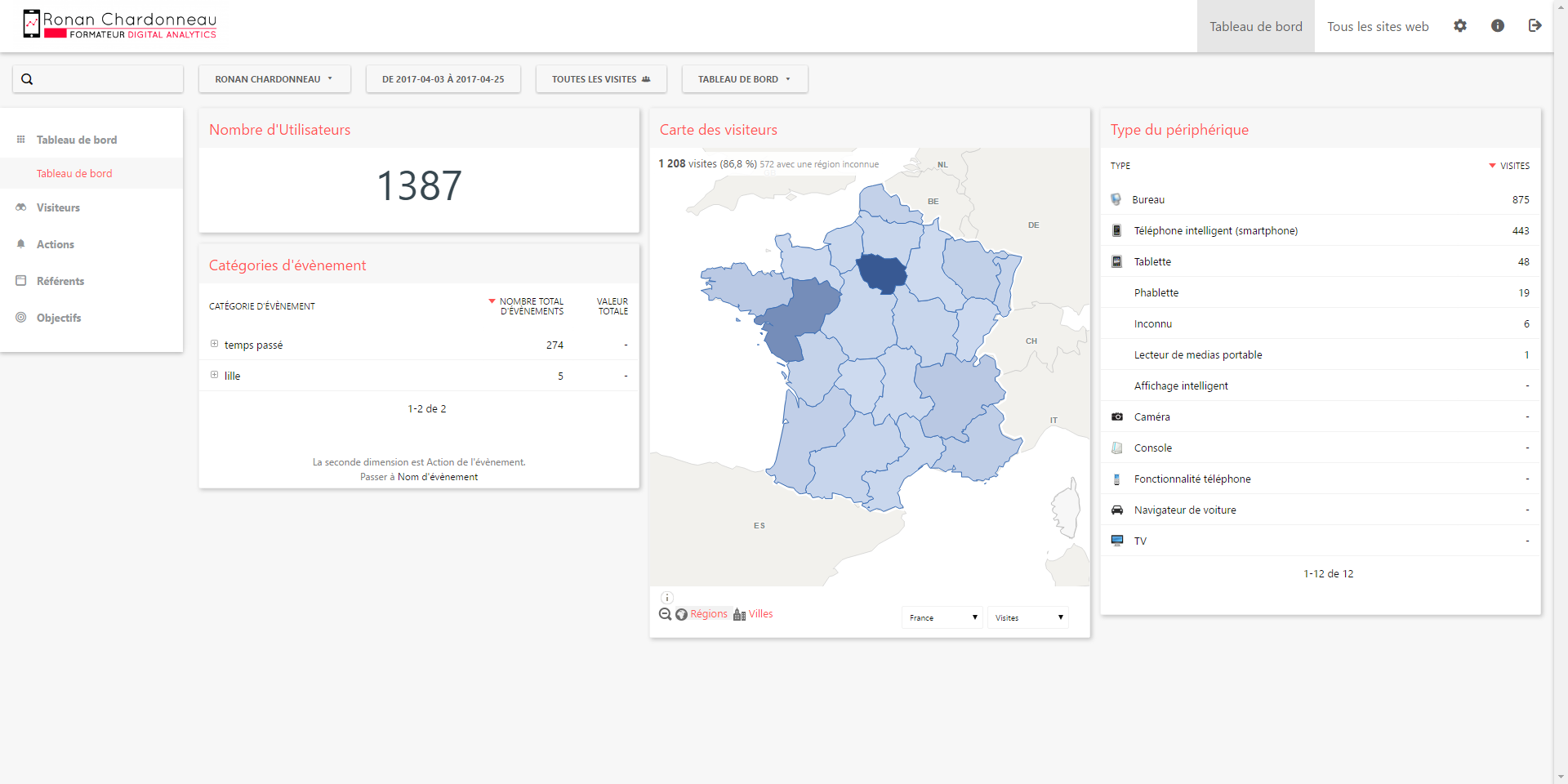
A la suite de ces quelques lignes, c’est à votre tour d’écrire le CSS qu’il vous plait, par exemple, j’ai voulu passer la barre de navigation en blanc et les liens qui sont dedans en gris, j’ai donc ciblé la barre de navigation, puis les liens comme ci-dessous :
nav {
background-color: #fff!important;
}
nav ul a {
color: #5e5e5e;
}
Remplacer le logo Piwik par son logo
Le logo Piwik dans le coin supérieur gauche n’est pas modifiable depuis le thème, pour pouvoir mettre votre logo à la place, rendez-vous dans votre interface d’administration en tant que Super Utilisateur.
Rendez vous dans Système puis Paramètres Généraux. Vous trouverez ici deux boutons, le premier pour ajouter votre logo, le second pour modifier votre favicon.