Faire une sonnette connectée avec Littlebits et du Piwik
Connaissez-vous Littlebits? Il s’agit d’une entreprise américaine qui commercialise des packs d’objets connectés instinctifs, je n’irai pas dire que c’est le CMS de l’Arduino car c’est encore plus simple que cela. Disons que c’est un ensemble de petits widgets physique qui vous permettent de révolutionner votre vie. L’idéal est de vous mettre directement la vidéo de Youtube en guise de présentation:
Comme vous pouvez le constater, cela semble simple et extraordinaire… ça l’est.
Au niveau des inconvénients: c’est assez cher(si vous passez par Amazon, vous verrez que certains se font de belles marges) si vous passez en direct cela reste abordable, le soucis c’est que tout part des Etats-Unis.
Dans mon cas de figure je n’ai pour le moment que le kit présenté dans la vidéo. Mon idée est de vous montrer à quel point il est facile de créer un objet connecté qui va être une sonnette, symbolisée par un bouton poussoir, et de faire remonter son interaction dans Piwik. Nous pourrions imaginer concrètement le cabinet médical d’un médecin ou chaque patient doit indiquer sa présence en appuyant sur l’interphone. Le médecin étant à terme intéressé pour savoir si il y a respect entre la présence du patient et l’heure indiqué dans son planning.
Mise en place de l’objet connecté
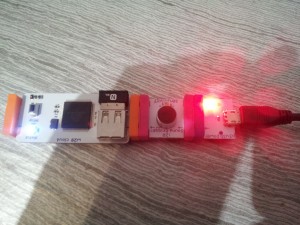
Il y a pas plus rudimentaire: une alimentation(ici via pc mais vous pouvez mettre un chargeur usb, l’avenir selon moi est sur du solaire mais pour le moment j’ai pas trouvé), le bouton poussoir, la carte wifi:
Définition de l’action
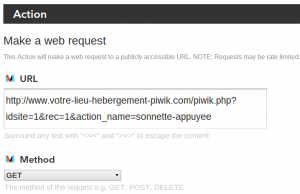
De base, le cloudbit pousse au maximum l’utilisation du service « ifttt.com », la seule feinte c’est qu’il va falloir utiliser le IFTTT maker. Ici notre besoin est que lorsque quelqu’un appuie sur la sonnette alors on va envoyer une requête à Piwik, soit une recette qui va ressembler à if littlebits trigger then ifttt maker:
![]() En mode frenchie cela signifie que si quelqu’un appuie sur le bouton alors je vais déclencher le IFTTT Maker, le IFTTT Maker va prendre les valeurs suivantes:
En mode frenchie cela signifie que si quelqu’un appuie sur le bouton alors je vais déclencher le IFTTT Maker, le IFTTT Maker va prendre les valeurs suivantes:
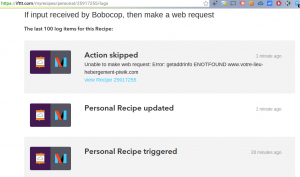
Une fois la recette validée, c’est comme en analytics, on teste si ça marche, le menu logs est fait pour cela dans IFTTT:
Et voilà le travail:
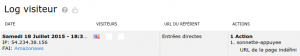
Mais Ronan, une sonnette ça sert à rien? en fait le bouton poussoir et la led chez les objets connectés c’est un peu l’équivalent du Hello World pour une page web, on prend cet exemple pour débuter. Mais on peut imaginer les choses d’une autre manière, imaginons que l’on souhaite faire l’équivalent d’un track pageview pour un site de vente en ligne mais pour une boutique physique. Notre but est de savoir dans quel rayon du magasin se situe le consommateur et bien il nous suffit de changer de composant:
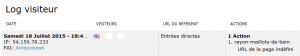
Ici j’ai simplement mis un composant de détecteur de son, si il y a du son au niveau du rayon des maillots de bain alors c’est que quelqu’un y est(vous pouvez réglez l’intensité du son entendu sur le composant), j’ai naturellement modifié l’URL en conséquence et voilà le résultat:

Vous l’aurez compris avec nos codes de suivi javascript et nos sites internet on est un peu (beaucoup) has been face au développement des objets connectés. Littlebits n’est rien comparé au potentiel d’un objet connecté personnalisé. La boutique de Littlebits pourra vous donner un meilleur aperçu des composants et possibilités disponibles: http://littlebits.cc/shop mais ce n’est qu’un premier pas dans l’immense galaxie d’objets connectés qui nous attendent… bon développement à tous.