Créez votre premier plugin Piwik
Prérequis pour la création d’un plugin sur Piwik :
Avant de débuter la création d’un plugin sur Piwik, il faut que vous ayez un environnement de développement fonctionnel.
- Configurer un environnement de développement sous Windows.
- Configurer un environnement de développement sous Ubuntu.
- Avoir une installation de PIWIK fonctionnelle sur un serveur local.
- Avoir un éditeur de code.
Etape 1 : Déclarez votre plugin
La première étape consiste à déclarer votre plugin auprès de votre installation.
Pour cela, il faut respecter les conventions imposées par PIWIK.
Tout d’abord, ouvrez votre invite de commande (WIN + R, puis écrivez ‘cmd’)
Dans votre invite de commande, exécutez la ligne suivante :
cd C:\mon\chemin\vers\Piwik
Pour continuer, il nous faut un module appelé composer, si vous ne l’avez pas sur votre machine, téléchargez-le en entrant ces lignes dans votre invite de commande :
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '669656bab3166a7aff8a7506b8cb2d1c292f042046c5a994c43155c0be6190fa0355160742ab2e1c88d40d5be660b410') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
Une fois le module installé, il faut entrer en mode développement en exécutant la commande suivante :
php console development:enable
Maintenant, il faut générer un dossier qui contiendra tout les fichiers de base nécessaire à la création d’un plugin.
Cette commande requiert des paramètres, entrez donc la ligne suivante puis suivez la liste d’instructions décrite juste en dessous :
php console generate:plugin --name="MonPlugin"
- Entrez votre description
- Entrez votre numéro de version
Une fois ces commandes effectuées, vous constatez qu’un dossier ‘MonPlugin’ a été créé dans le répertoire des plugins de PIWIK ( situé dans -> piwik/plugins/MonPlugin)
Maintenant, il faut que vous activiez votre nouveau Plugin dans Piwik :
php console plugin:activate MonPlugin
Etape 2 : Ajouter un Widget à votre plugin
Pour ajouter un widget a votre plugin, il faut le faire générer grâce a la commande suivante, puis suivez les instructions ci-dessous:
php console generate:widget
- Entrez le nom de votre plugin précédemment créé (MonPlugin)
- Entrez le nom du Widget que vous voulez créer (MonWidget)
- Entrez la catégorie du Widget (ici le nom de votre plugin -> MonPlugin)
Maintenant , ajoutez votre widget à votre tableau de bord :
Rendez vous dans votre tableau de bord, puis cherchez la catégorie portant le nom de votre plugin, puis ajoutez votre widget (celui ci est vide et ne comporte aucune information).
Pour éditer le widget, rendez-vous dans votre répertoire :
Piwik/Plugins/MonPlugin/Widgets/GetMonWidget
C’est ici que votre widget doit être édité.
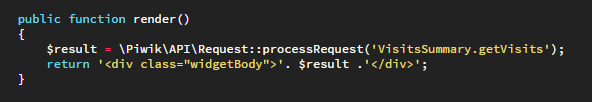
A la fin de ce fichier , vous retrouverez la fonction suivante :

Ajoutez-y le code suivant avant la ligne commençant par ‘return’ :
$result = \Piwik\API\Request::processRequest('VisitsSummary.getVisits');
Ensuite remplacez le texte ‘My Widget Text’ de la ligne suivante par :
'. $result .'
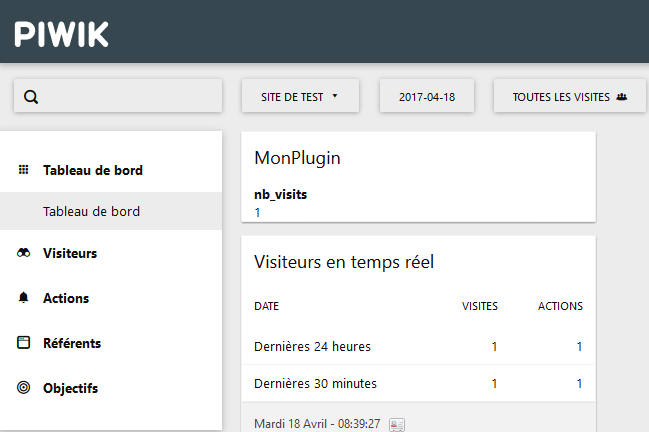
Ce qui devrait vous donner comme rendu :
Enregistrez tout puis retournez sur votre tableau de bord et actualisez la page
Votre widget affiche désormais le nombre de visites totale de votre site.
Etape 3 : Ajoutez du style CSS à votre Widget
Votre plugin fonctionne enfin, mais pour le rendre plus joli, vous pouvez ajoutez un peu de code CSS, c’est ce que nous allons voir dans cette partie.
Tout d’abord, retournez dans le répertoire de votre plugin, le dossier MonPlugin contient un fichier du même nom avec une extension .php, ouvrez-le.
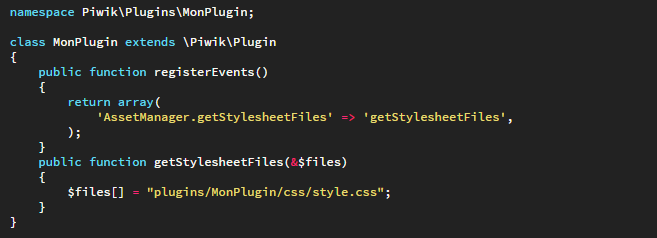
Dans ce fichier (normalement presque vide), vous retrouverez les lignes suivante :
Ajoutez le code ci-dessous afin de compléter le fichier.
namespace Piwik\Plugins\MonPlugin;
class MonPlugin extends \Piwik\Plugin
{
public function registerEvents()
{
return array(
'AssetManager.getStylesheetFiles' => 'getStylesheetFiles',
);
}
public function getStylesheetFiles(&$files)
{
$files[] = "plugins/MonPlugin/css/style.css";
}
}
Votre fichier doit maintenant ressembler à celui-ci :
Maintenant, créez un dossier ‘css’ dans le dossier de votre plugin, dans le quel vous créerez un fichier que vous nommerez ‘style.css’.
Tout le code CSS qui sera écrit dans ce fichier sera interprété par Piwik pour modifier l’affichage de votre Widget.